VSCode (ou simplemente Code) é unha editor de código. Unha ferramenta con moita popularidade entres os desenvolvedores.
A pesares da súa inicial sinxeleza resulta un entorno de traballo moi poderoso e cunha chea de posibilidades. Tantas que as veces non será fácil facerse con todos así que aquí van algunhas cousas que poida que non coñezas de Code e que poden servir para mellorar a túa entorna de traballo ou para personalizar, ao teu gusto, como se comporta este poderoso editor.
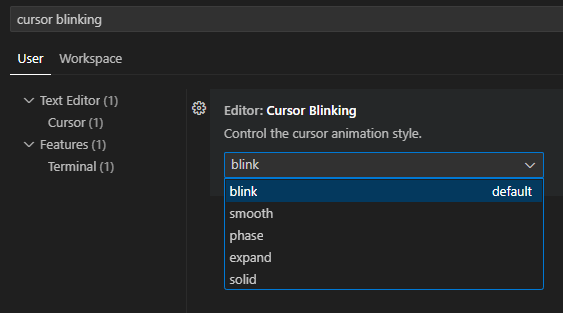
- Cursor blinking: O pestanexo do cursor é unha axuda para localizar onde o deixaches a última vez que escribiches código no teu proxecto. Podes adaptalo ao teu xeito en Preferences>Settings>; busca cursor blinking → Proba as opcións e queda co que che guste máis.

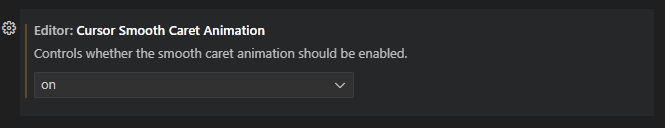
- Cursor animation: Outra axuda para ter localizado o cursor en todo momento podes atopala entrando en Preferences>Settings e buscando cursor animation.

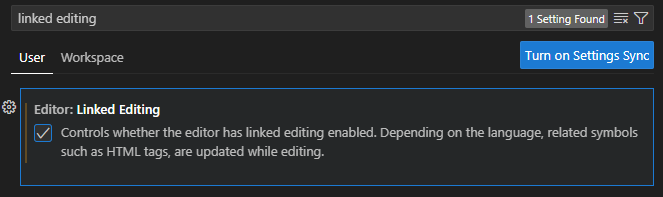
- Linked editing: Seguro que cando editas algún documento HTML botas de menos que ao cambiar unha etiqueta a etiqueta de peche non se actualiza de forma automática. E pode que se che ocorra buscar algunha extensión para solucionalo. Non fai falla. Vai ás preferencias, e busca linked editing e activa a opción. Xa non necesitas ningunha extensión! 👁 O que pode ser bo nunha ocasión pode non ser tan favorable noutras. Por exemplo esta opción pode ser menos útil en PHP. 👁 Para os que usan React: Linked editing funciona en arquivos HTML, pero non en arquivos JSX (TSX). Esta funcionalidade nativa de VSCode non é compatible con template literals e strings en js ou outras linguaxes. Neste caso si que sería preciso botar man dunha extensión para unha funcionalidade similar adaptada a eses contextos. Por exemplo: Auto Rename Tag.

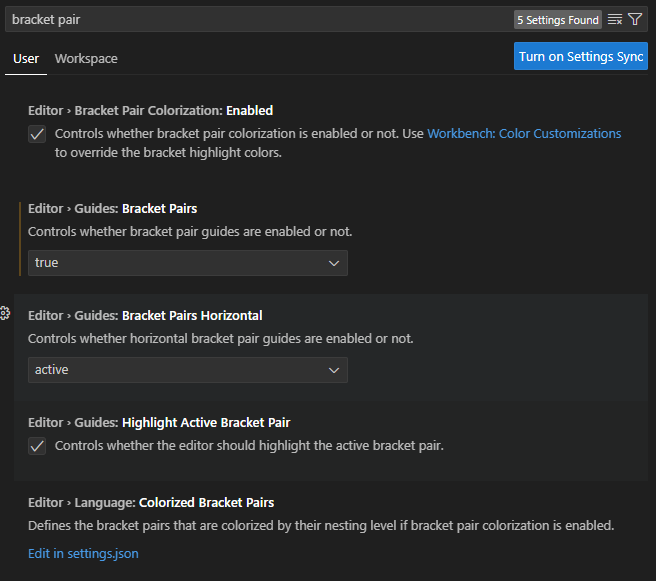
- Bracket Pair Colorization: Outra axuda visual, que che axudará en moitas linguaxes, é o poder colorear as chaves que delimitan as sentenzas do teu código. E tampouco vas precisar instalar ningunha extensión para dito cometido. Vai a Preferences>Settings e busca bracket pair… Aquí podes activar o coloreo e as guías que te indicarán onde se abre e pecha a chave onde editas o código.

- Breadcrumbs: Ademais das pestanas que indican os arquivos que tes abertos, VSCode engade unha liña de migas de pan que indican o camiño completo ao mesmo. Se ves que che sobra esta liña podes amosala/agochala en Preferences>Settings

- Indentación no explorador de arquivos: VSCode lista os arquivos do teu proxecto sen ou case sen identar o listado, o que pode resultar pouco efectivo en especial en proxectos moi extensos. Para cambiar isto vai as preferencias e localiza Workbench indent, e adapta ao teu gusto a opción Tree: Indent

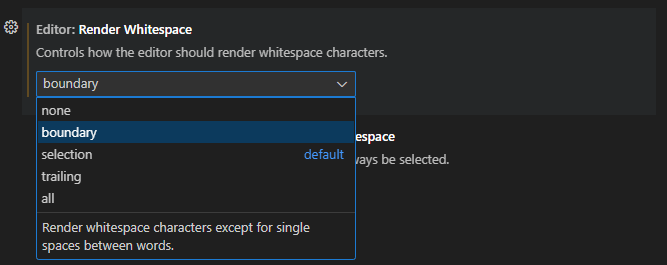
- Render Whitespace: Se queres ver os espazos en branco ou os tabs tanto ao final coma ao principio das liñas de código podes habilitar o renderizado do espazo en branco.

Atallos de teclado
- Agochar/amosar o panel lateral: ctrl + b. Ao traballar no código pode que necesites máis espazo e esta é unha maneira rápida de dispor de case toda a pantalla para editalo.