Calc(), Grid e Flexbox
Sabemos que o esencial para crear contidos web con estilo basta con HTML e CSS. Pero é bastante habitual que por momentos nos esquezamos destas torcas e parafusos do deseño web. Demasiado habituados ao uso de bibliotecas como Material, Semantic-Ui, Tailwind ou Bootstrap, ou outras; esquecemos algúns conceptos clave e moi útiles para o deseño web.
Falemos dalgunhas destas ferramentas CSS.
Cálculo
A primeira ferramenta CSS que veremos é a función calc() . Esta función se pode engadir dentro do noso arquivo CSS. calc() é unha función que executa ou ‘calcula’ unha ecuación dentro das túas declaracións. Para este exemplo, empregaremos un documento HTML básico con tres divs dentro dun div principal. Digamos que queremos facer que cada div fillo ocupe 1/3 de todo o ancho da pantalla. Isto sería doado se sabemos que a pantalla sempre terá un tamaño específico. calc() permite ademais que o noso deseño sexa sensible aos cambios de tamaño da pantalla.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="box-1">One</div>
<div class="box-2">Two</div>
<div class="box-3">Three</div>
</div>
</body>
</html>arquivo html de referencia
html, body{
margin: 0;
}
.container > div {
outline: 1px solid black;
}
.box-1 {
width: calc( 100vw / 3 ); /* calcula o 100% da vista e o divide entre 3 */
color: white;
background: purple;
}
.box-2 {
width: calc( 100vw * ( 2 / 3) ); /* dous terzos da vista enteira */
color: white;
background: orange
}
.box-3 {
width: 100vw; /* a vista enteira, para referencia */
color: white;
background: green;
}arquivo cos estilos CSS
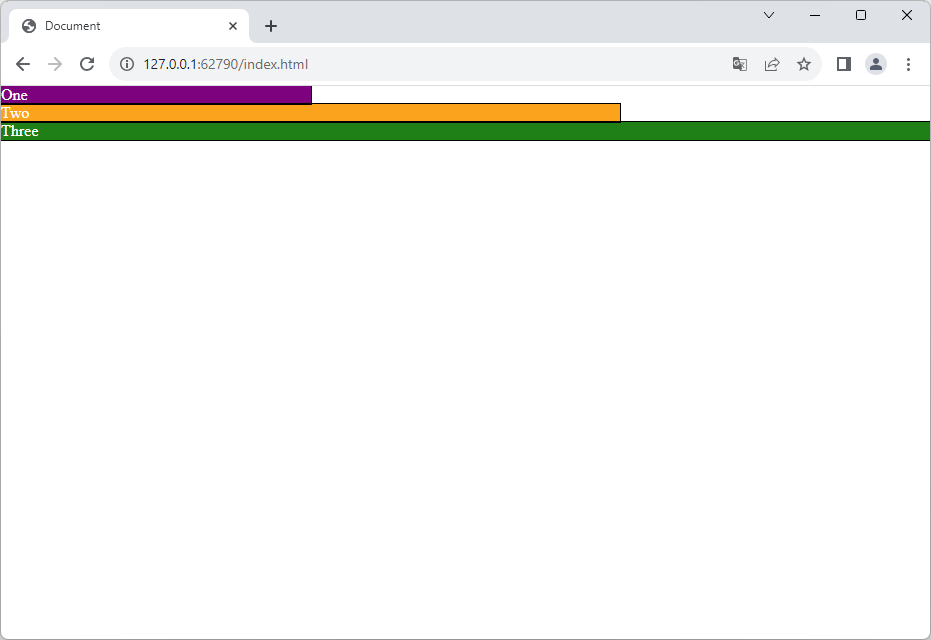
No navegador podemos esperar os seguintes resultados:

tamaño dos div usando calc
Neste exemplo, se axusta o ancho e o alto de resposta en 600px para que sexa fácil ver que cada div é 1/3, 2/3 e despois o ancho completo. Pero, e se o ancho total da pantalla fose de 782px ou 911px? En lugar de facer aproximacións con porcentaxes como o 33,33 % ou o 66,67 %, podemos calcular un terzo exacto da anchura de vista para eliminar a estimación do tamaño do noso elemento.
Esta é unha ferramenta moi útil en escenarios que precisan unha presentación perfecta de pixels – pixel pefect. Partindo do bosquexo ou wireframe do teu deseño, podes descubrir a relación entre o div e a pantalla do dispositivo de visualización. E logo, en lugar de asignar a cada compoñente unha altura ou un ancho concreto, podes asignarlles valores calculados, como 1/3 da altura ou do ancho da pantalla.
CSS Flexbox
CSS flexbox é unha función de CSS que permite aplicar estilos aos elementos dunha páxina nunha dimensión, e determinar o espazo entre os elementos e a dirección na que flúen, xa sexan columnas ou filas. Flexbox é ideal para un conxunto de elementos que necesitan unha visualización uniforme en todos os ámbitos.
O arquivo html de referencia para este exemplo é o que segue:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles2.css">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="box-1">Lorem ipsum dolor sit amet.</div>
<div class="box-2">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Officiis, corporis!</div>
<div class="box-3">Lorem ipsum dolor sit.</div>
<div class="box-4">Lorem ipsum, dolor sit amet consectetur adipisicing.</div>
<div class="box-5">Lorem ipsum dolor sit amet.</div>
<div class="box-6">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum, delectus. Laudantium doloremque quam voluptatem nulla.</div>
</div>
</body>
</html>
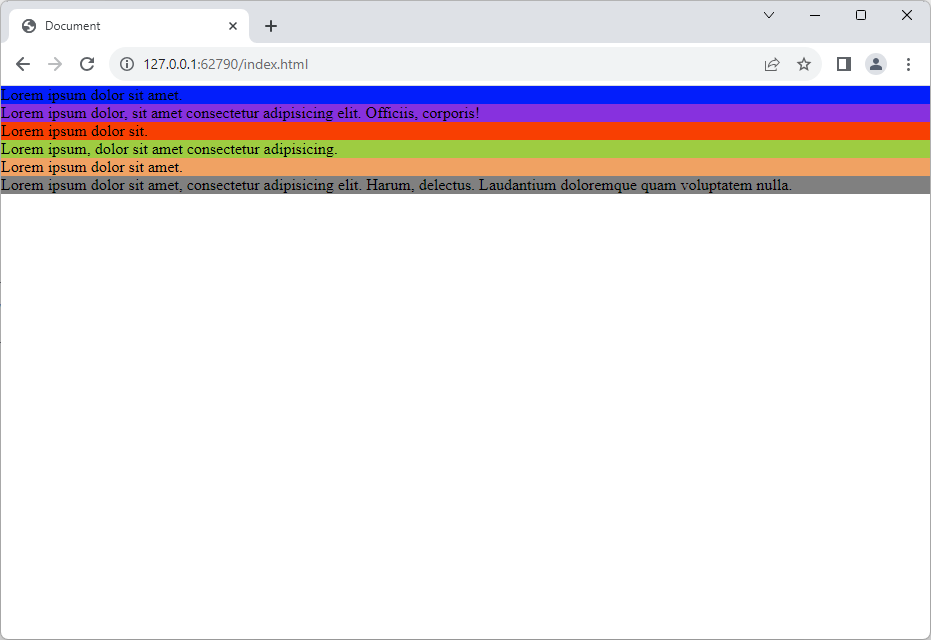
sen estilo CSS (excepto para as cores de cada div)
.box-1{
background: blue;
}
.box-2{
background: blueviolet;
}
.box-3{
background: orangered;
}
.box-4{
background: yellowgreen;
}
.box-5{
background: sandybrown;
}
.box-6{
background: gray;
}estilo CSS só para as cores de cada div
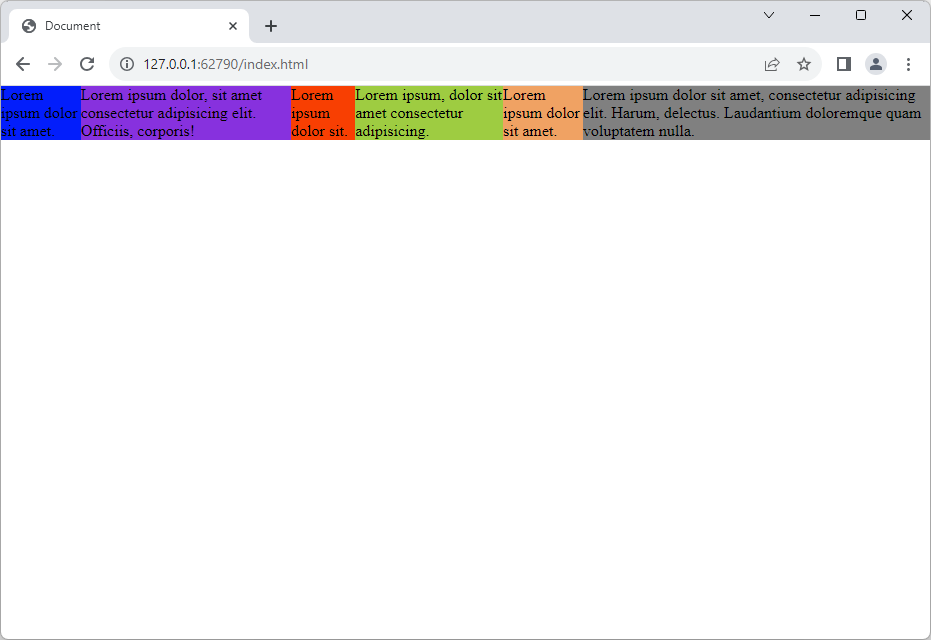
Agora, para mudar a visualización e que todos os div dentro do “div.container” estean na mesma liña, simplemente podemos configurar a visualización do contedor principal a “flex”. E todos encaixarán na mesma liña:

todos os div son contidos na mesma liña
.container{
display: flex;
}
// ...configurar a visualización do contedor principal para flex
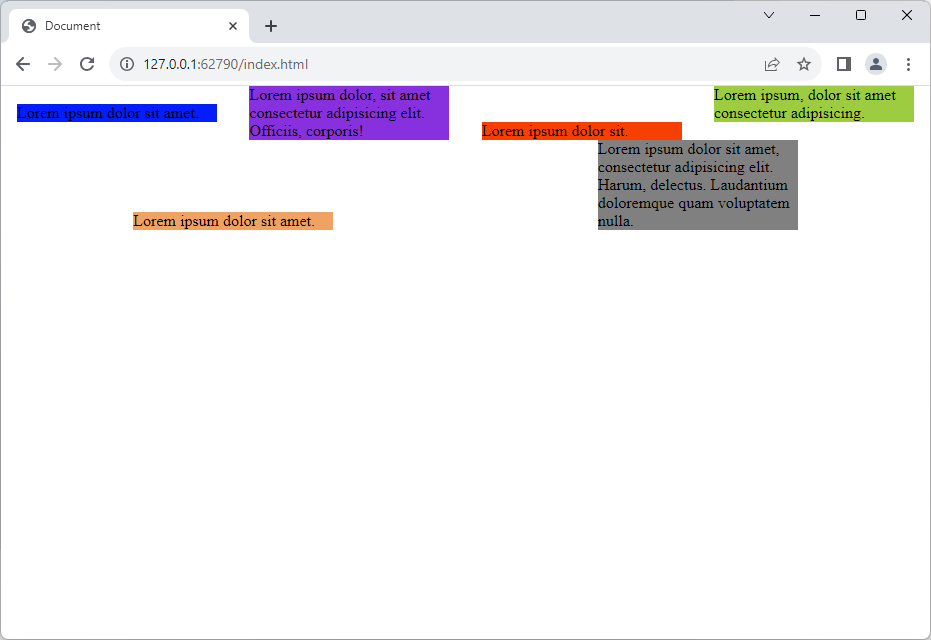
Hai unha serie de funcións integradas en flexbox que permiten modificar aínda máis a colocación do contido na páxina. Por exemplo, se non queremos todo nunha liña, pero queremos manter a fila, podemos engadir un axuste flexible ao noso contedor principal. Isto, xunto con xustificar-contido: o espazo-equilibrio continúa o patrón de mostrar os nosos divs fila por fila sen comezar unha nova fila para cada div, pero tamén cambiando o espazo entre eles. Ao engadir un tamaño predeterminado aos divs, podemos ver o efectiva que poden ser esta adición:

espazo entre cada elemento
.container{
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
.container > div {
width: 200px;
}
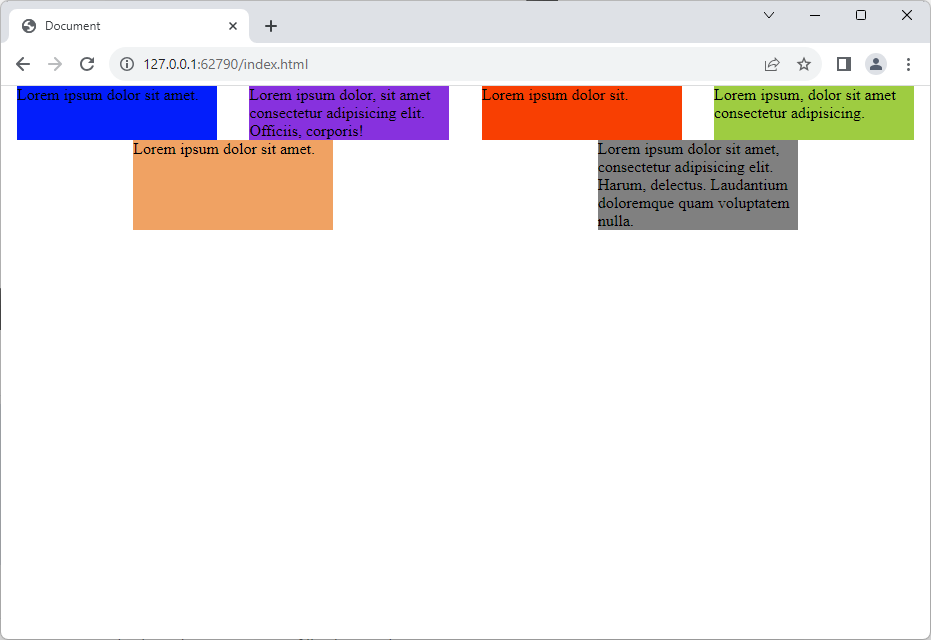
// ...Outra característica de flexbox é a capacidade de mover o contido de cada compoñente fillo dentro de si mesmo. Con align-self, podes cambiar o espazo dentro da caixa flexible que ocupa o div e onde se atopa.

exemplo de align-self
Mirando o exemplo anterior, podemos ver que align-self pon o contido de cada div no centro, comezo ou final do div real.
.container{
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
.container > div {
width: 200px;
}
.box-1{
background: blue;
align-self: center;
}
.box-2{
background: blueviolet;
}
.box-3{
background: orangered;
align-self: flex-end;
}
.box-4{
background: yellowgreen;
align-self: flex-start;
}
.box-5{
background: sandybrown;
align-self: flex-end;
}
.box-6{
background: gray;
}aliñando o contido de cada div
CSS flexbox tamén ten outras moitas funcións útiles, como align-content, align-items e flex grow. Todas elas permiten cambiar o deseño e o tamaño dos elementos dentro do flexbox.
Flexbox é xenial porque pode organizar unha fila ou unha columna unidimensional do teu contido. E pode que por iso se use normalmente flexbox para deseños de contedores e divs específicos, en lugar de páxinas enteiras.
Pero que pasa cando necesitas organizar a túa páxina enteira en dúas direccións? Iso lévanos á grella de CSS Grid.
Grella CSS
Outra ferramenta para o estilo CSS é CSS Grid. Mentres flex-box é uni-dimensional, CSS Grid permite unha disposición bidimensional dos elementos da páxina. Podemos empregar o noso html orixinal pero con algún CSS diferente para explorar o uso de CSS Grid.
html, body{
margin: 0;
}
.container {
display: grid; /* o contedor principal se dispón como grella - grid */
grid-template-columns: 1fr 2fr 3fr; /* e se determina o tamño para cada columna */
}
.box-1 { /* así non precisamos especificar o ancho de cada div */
color: white;
background: purple;
}
.box-2 {
color: white;
background: orange
}
.box-3 {
color: white;
background: green;
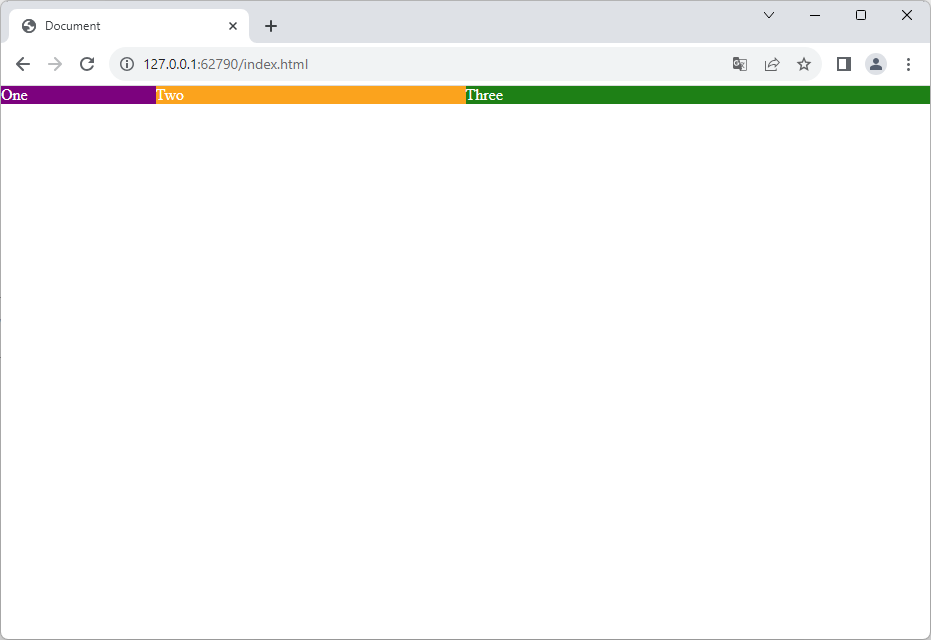
}CSS empregando visualización en cuadrícula – grid

Os divs se aliñan por terzos nunha soa fila
Como podes ver, reducimos a cantidade de CSS que temos que escribir para acadar o tamaño de cada div. Con CSS Grid, a unidade “fr” úsase para facer referencia a unha fracción do espazo libre que queda na grella. A regra “grid-template-columns” establece o valor de cada columna dentro dunha grella. Pode ser unha lonxitude, porcentaxe ou fracción, neste caso é unha fracción. Neste exemplo, a primeira columna é de 1/5, a segunda de 2/5 e a terceira de 3/5 de ancho. (As fraccións son superiores a 5 xa que se sumas todos os valores de fr, obterás 6).
Se queremos recrear a mesma visualización que obtivemos usando a función calc() para crear 1/3 e 2/3, podemos ampliar as columnas do modelo inicial e engadir algúns CSS:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="box-1">One</div>
<div class="box-2">Two</div>
<div class="box-3">Three</div>
<div class="box-4">Four</div>
<div class="box-5">Five</div>
<div class="box-6">Six</div>
</div>
</body>
</html>crear seis caixas

pantalla dividida en terzos
html, body{
margin: 0;
}
.container {
display: grid;
/* grid-template-columns: 1fr 2fr 3fr; */
grid-auto-columns: 1fr; /* cada columna é unha peza igual do conxunto */
grid-template-rows: repeat(3, 1fr 2fr 1fr); /* repetir este patrón de tamaño cada tres filas */
}
.box-1 {
grid-column: 1; /* comeza na columna 1, por defecto só ocupa un espazo de columna */
color: white;
background: purple;
}
.box-2 {
grid-column: span 2; /* tramo da columna 1 ata a 2 */
grid-row: 2; /* comezar na fila 2 */
color: white;
background: orange
}
.box-3 {
grid-column: 3; /* comezar na columna 3 */
grid-row: 3; /* comezar na fila 3 */
color: white;
background: green;
}
.box-4 {
color: white;
background: blue;
grid-row: 4;
}
.box-5 {
color: white;
background: red;
grid-column: span 2;
grid-row: 5;
}
.box-6 {
background: yellow;
grid-column: 2; /* asentar na columna do medio pero...*/
grid-row: 6; /* ocupando o espazo dunha soa columna */
}dando estilo ás caixas adicionais
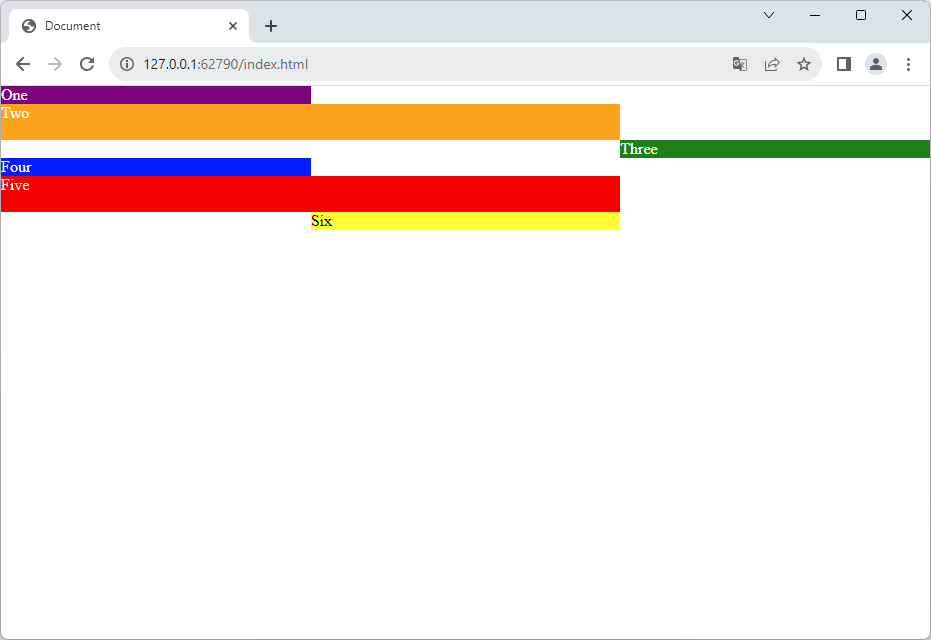
Vexamos o exemplo en detalle:
No contedor, xeramos columnas automáticas que representan 1fr do espazo libre, o que significa que a cantidade de columnas dependerá de onde coloquemos os nosos elementos individuais, pero sempre serán unha fracción par do tamaño total. Despois, usamos a función repeat() para repetir ese tamaño de fila de 1fr, 2fr, 1fr cada tres filas. Aínda que tivésemos 200 divs no noso HTML, o tamaño de cada fila sería 1fr 2fr 1fr, facendo que a fila do medio sexa dúas veces máis grande que a primeira e a última do patrón.
Na parte inferior do arquivo CSS podes ver que establecemos o último div para que permaneza na columna central. Sen especificar que ten que ser máis grande, o div ocupará automaticamente exactamente unha columna de ancho e unha fila.
Hai decenas de funcións máis en CSS Grid, pero isto pode servir para encetar. Iso si, recoméndoche ler a documentación e probar con CSS Grid até familiarizarse con este poderoso recurso de estilo. Construír réplicas de xornais ou xogos de cartas son algunhas boas formas de familiarizarse coa grella CSS. Funcións como row-gap e column-gap, aliñar elementos e xustificar elementos dentro das súas columnas e filas e comprender a ubicación poden levar o teu estilo CSS ao seguinte nivel.
Rápido crecemento
CSS, como calquera outra tecnoloxía, sempre está crecendo e cambiando. Cousas como flexbox levan máis de 10 anos, pero sempre está a sufrir actualizacións. CSS Grid é algo máis nova e realmente resolve moitos problemas que quedan abertos con flexbox. Cousas como o desprazamento instantáneo, as fontes variables e as unidades de relación de aspecto son outras excelentes funcións para utilizar con CSS.
Lembra que podes construír un proxecto sen marcos de estilo e profundar nos poderes de CSS. Moitas empresas que buscan contratar un programador frontend están máis interesadas na comprensión de CSS que no que se pode facer cunha biblioteca de estilos. Anímoche a non pasar por alto os conceptos básicos do deseño web e non ter medo de non estar ao día das últimas tendencias CSS mentres saibas do poder dos conceptos fundamentais.
Feliz codificación!
Recursos:
- AidanMcB/css-tips: GitHub é o fogar de máis de 50 millóns de desenvolvedores que traballan xuntos para aloxar e revisar código, xestionar proxectos e construír…
- Guía completa de Grid | CSS-Triks
- Guía completa de Flexbox | CSS-Tricks
- Tutorial CSS
- MDN
ref.: Artigo de referencia Aidan McBride · 22 de novembro de 2020